レーダーチャートプラグイン

その名の通り、kintoneの詳細画面にレーダーチャートを表示できます。
kintoneに登録されたデータを、見栄え良く、わかりやすくすることができます。
概要
お好きな数値フィールドを指定することで、詳細画面にレーダーチャートを表示できます。
各フィールドの平均値・最大値も表示することができます。

レーダーチャートは最大6個まで表示することができ、項目は最大30項目まで設定できます。

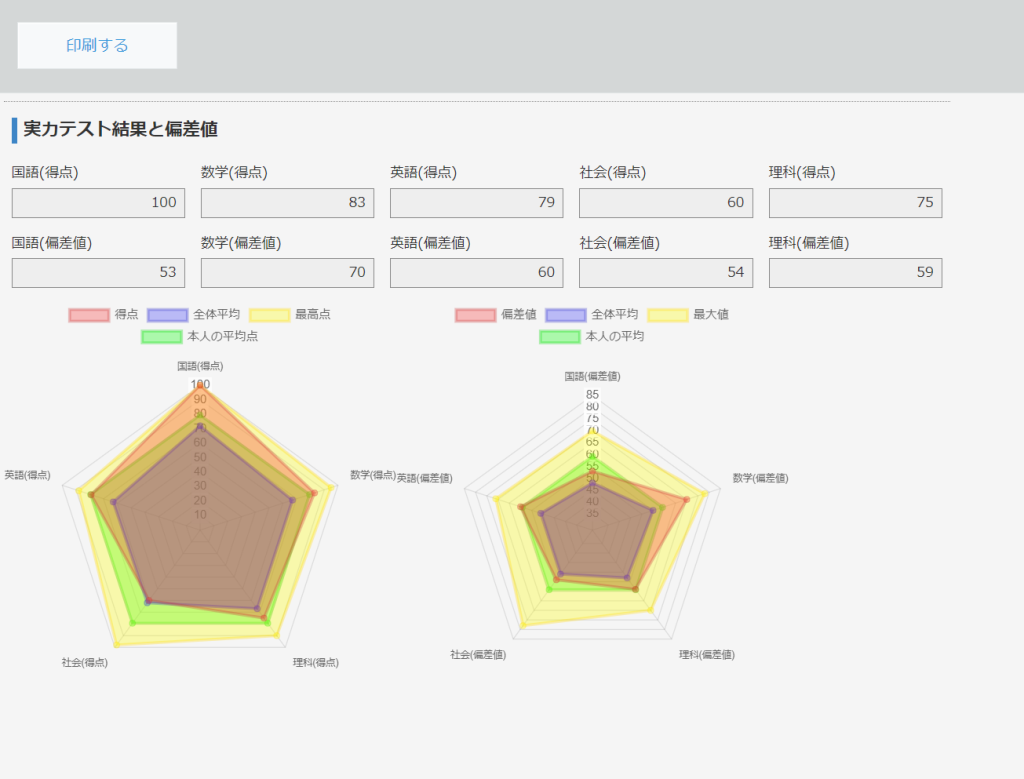
印刷画面にもレーダーチャートを表示できます。

レーダーチャートを画像として保存もできます。

保存した画像は、帳票プラグインを使えばPDF出力できます。

利用シーン
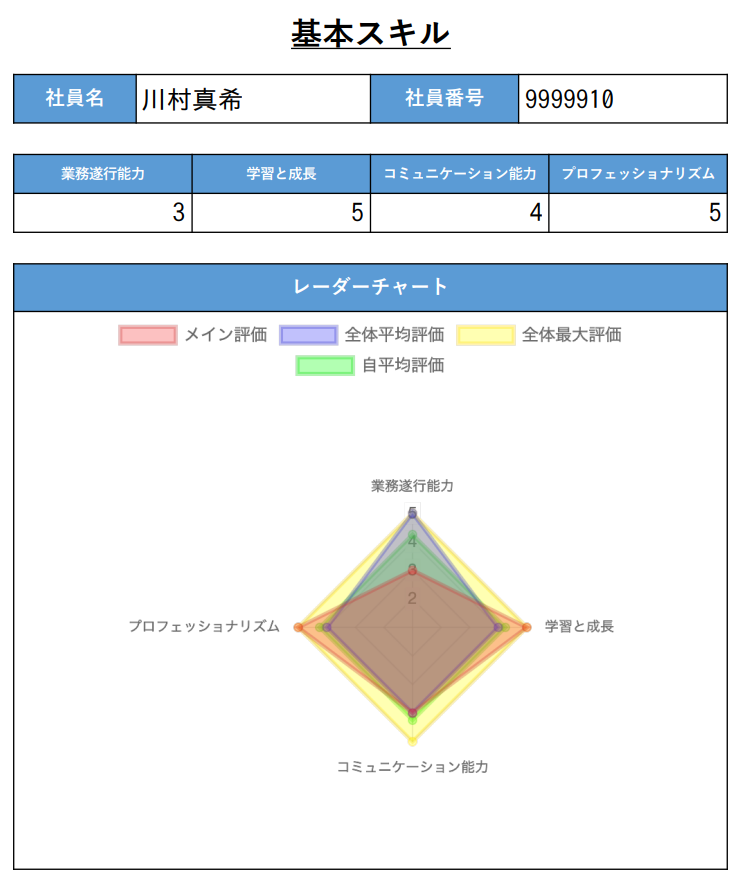
- 社員のスキルレベルをわかりやすく、かっこよく表示したい。
- 製品の性能評価の点数を感覚的に把握できるようにしたい。
- 個別のデータと平均、最大値を比べて確認したい。
- レーダーチャートを他の媒体でも管理したい。
こちらの記事に利用例がありますので、ぜひご覧ください。
kintoneレーダーチャートプラグインをリニューアル!使いどころを紹介します。
価格 (30日間無償利用可能です)
55,000円(税込)/1ドメイン
- 30日間の無償試用が可能ですので、まずはお試しください。
- 試用後も、お客様からのお申し込みがない限りは請求は発生しません。
- 買い切り制のため、月額費用はかかりません。
- ご購入後、バージョンアップが発生した場合は無償提供いたします。(機能追加やkintoneの仕様変更に伴う不具合対応等)
- 同一ドメインであれば、複数のアプリに設定が可能です。
- 複数のドメインで利用する場合、利用するドメインの数だけご購入をお願いします。
- お支払は銀行振り込みとなります。
全プラグイン使い放題の[キンプラメンバーシップ]もご検討ください。
設定手順
kintone環境にプラグインを導入する
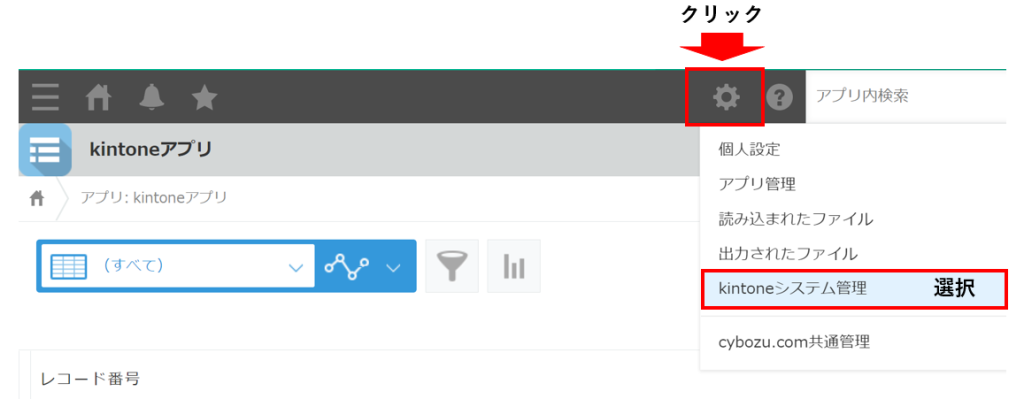
- 右上の歯車マークをクリックし、[kintoneシステム管理]をクリックします。

- [kintoneシステム管理]画面から、その他の「プラグイン」をクリック。

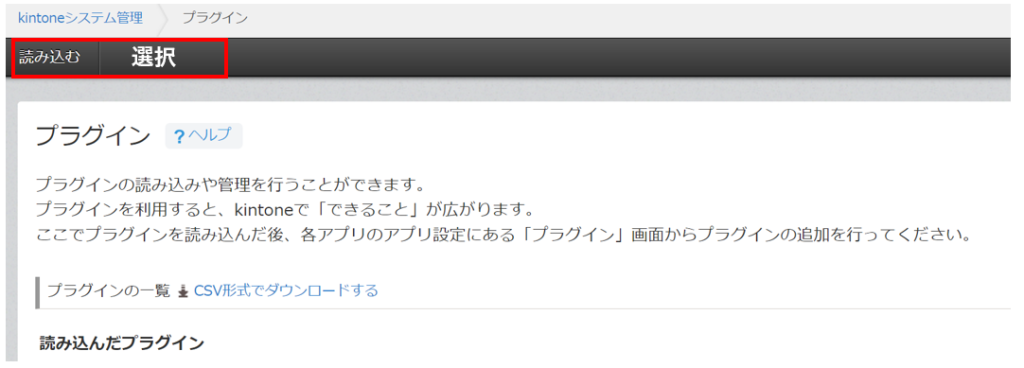
- [プラグイン]画面より「読み込む」をクリックします。参照からプラグインデータ(zip形式)を選択します。

- 読み込んだプラグインに選択したプラグインが表示されます。
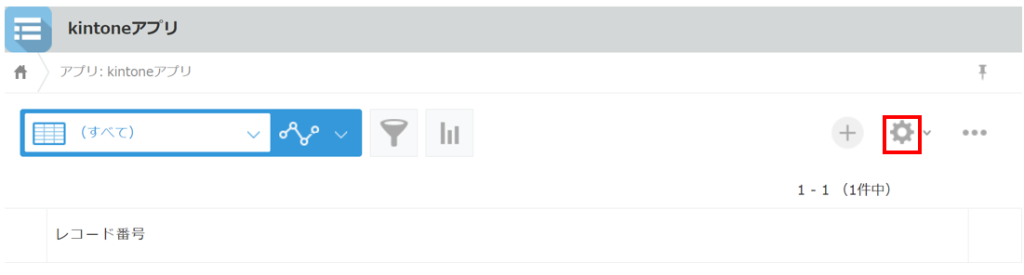
- 適用するアプリを開き、アプリ一覧画面の右上にある歯車マークをクリックします。

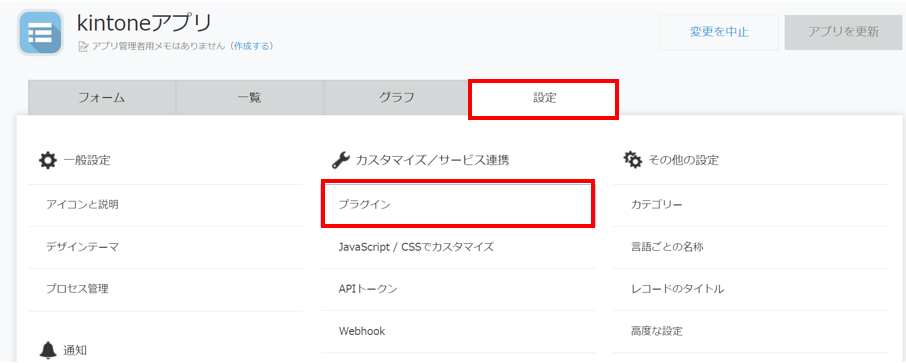
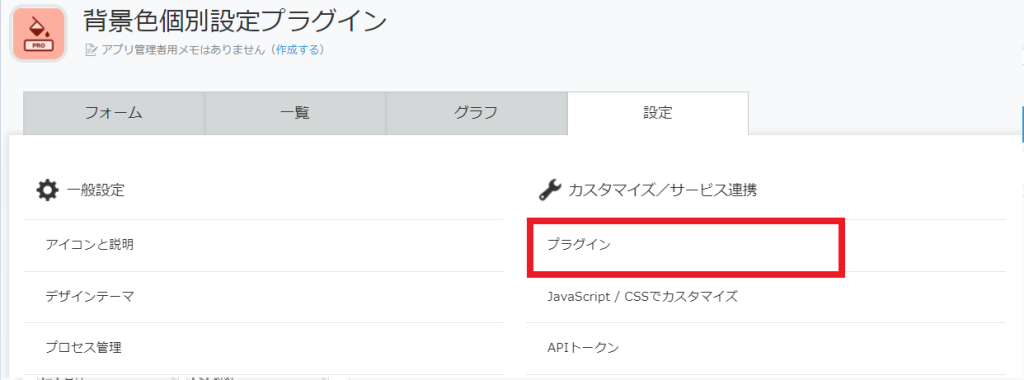
- [設定]タブから[カスタマイズ/サービス連携]を探し、「プラグイン」をクリックします。

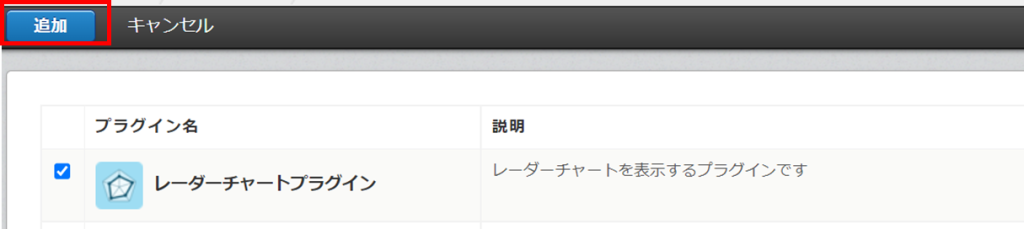
- 左上のプラグイン追加をクリックします。

- 設定するプラグインのチェックボックスにチェックをし、左上の追加をクリックします。

プラグインの設定を行う
利用アプリ側の設定
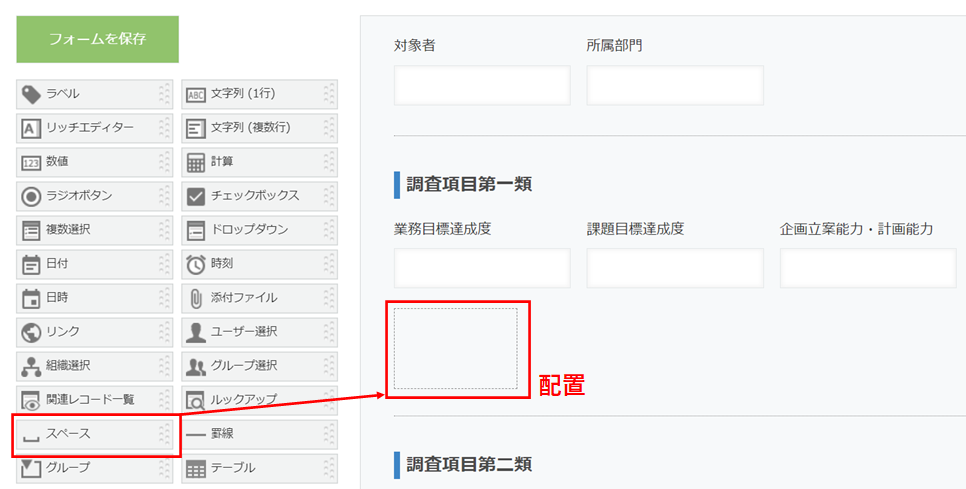
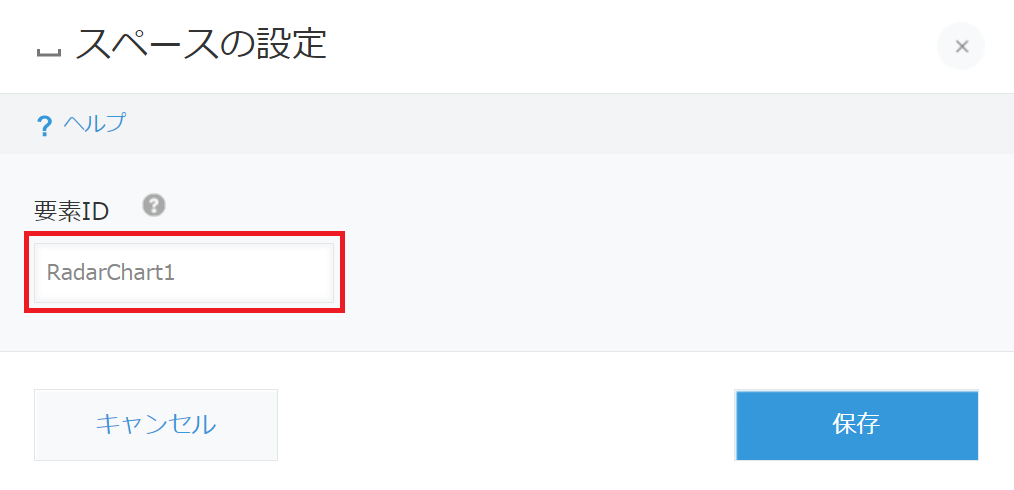
- アプリの設定からフォームを開き、レーダーチャートを表示したい場所にスペースを設置します。

- 設置したスペースの設定画面で、要素IDに「RadarChart1」(RaderChartの後の数値は1~6を入力してください)と設定します。

プラグインの設定画面
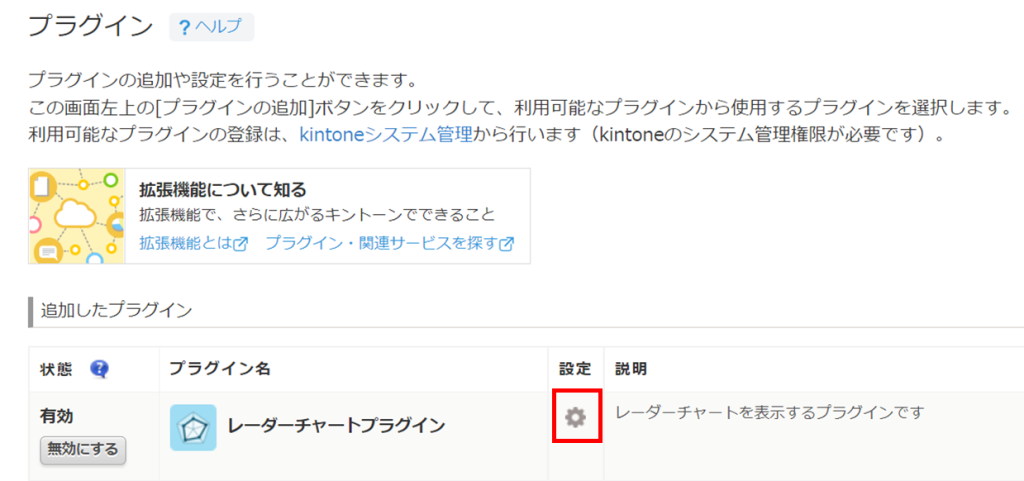
- プラグインページから「レーダーチャートプラグイン」の歯車マークをクリックします。

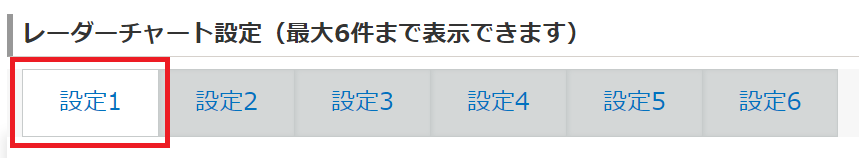
- 設置したスペースの要素IDで設定した1~6の数値に応じたレーダーチャートを選択します。(例では「RaderChart1」と設定しているため「設定1」を選択します)

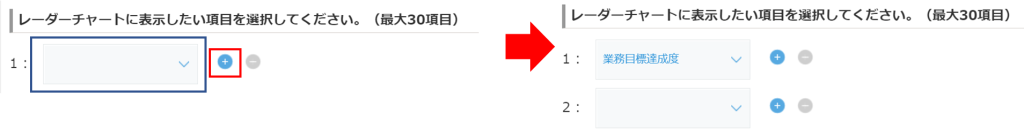
- 青枠で表示したい数値フィールドを設定します。設定したフィールドの数でレーダーチャートの形が決まります(5個の場合、五角形)。表示したい項目を増やしたい場合は赤枠のプラスボタンを押下してください。また表示したい項目を減らしたい場合は該当の項目のマイナスボタンを押下してください。

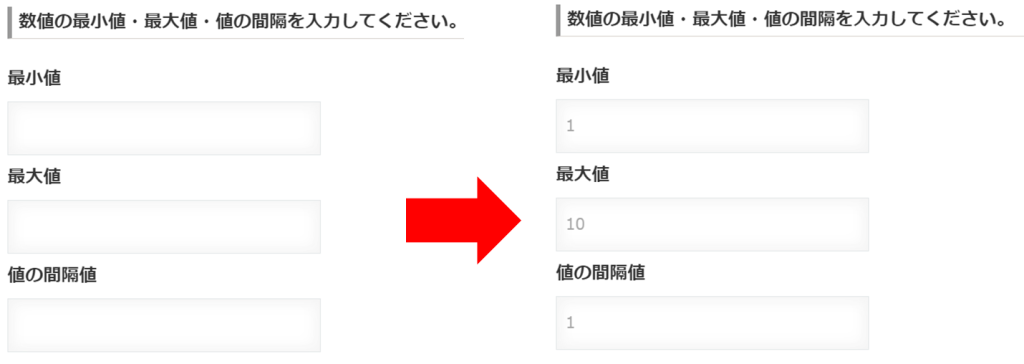
- 最小値・最大値・値の間隔値には、表示項目に合った値を入力します

- チャートの平均を表示する場合はアプリ全体の平均値の「表示する」にチェックを入れてください。
- チャートの最大を表示する場合はアプリ内の最大値の「表示する」にチェックを入れてください。
- アクセスしたレコードのチャート平均を表示する場合は自レコードの平均値の「表示する」にチェックを入れてください。
- レーダーチャートの表示名、アプリ全体の平均値の表示名、アプリ内の最大値の表示名、自レコードの平均値の表示名にはチャートの注釈に表示する文言を入力します。

- レーダーチャートの「設定1~8」で設定した内容を保存する場合は「保存」を押下してください。保存したくない場合は「キャンセル」を押下してください。

注意点
- 設定できるフィールドの種類は「数値」と「ドロップダウン」と「計算」です。
- ドロップダウンの場合、値が数値で設定されている場合のみ適用されます。
- 設定画面の保存ボタンを押すと、設定1~6の設定値が一括で保存されます。
- レーダーチャートの色を指定することはできません。
- データによっては、レーダーチャートの色が重なってわかりにくくなる場合があります。
- モバイル版には対応しておりません。
- 本プラグインは有料プラグインです。
- 試用期間が過ぎると、利用できなくなります。
リリースノート
2025/09/11 Ver.3.5 リリース
- 認証システムの更新に伴う修正を行いました。
2025/05/30 Ver.3.4 リリース
- セキュアアクセスの場合の認証処理を改善しました。
- ソースコード保全のための難読化処理を修正しました。
2024/10/29 Ver.3.3 リリース
- 機能追加
- 設定画面にプレビュー機能追加
2023/11/02 Ver.3.0 リリース
- 機能追加
- レーダーチャートを画像出力できる機能を追加
- 印刷画面にもレーダーチャートが表示されるように変更
- チャート表示項目に計算フィールドが設定可能に
2023/04/17 Ver.2.0 リリース
- 機能追加
- レーダーチャートが6つまで表示可能に
- 1つのレーダーチャートに項目が30個まで設定可能に
- アクセスしたレコードの平均値を表示できる設定可能に
- レコード詳細画面にてレーダーチャートが表示されるまでローディングアニメーションを追加
- 機能変更
- 設定画面の項目名を変更
- レーダーチャートに表示したい項目をプラス/マイナスボタンで増減できるように変更
- 設定画面のデザインを変更
- 不具合修正
- レコードを1万件以上読み込めるように修正
2023/02/14 Ver.1.1 リリース
- 不具合修正
- 認証機能における不具合を修正


