【新機能レビュー】krewDashboardで詳細画面にグラフを表示してみました

みなさんこんにちは!三度の飯よりkrew好き、みよっちです!
krewDashboardの新機能がリリースされましたね。みなさん試されましたか?
今回の新機能は詳細画面にグラフが表示出来たり、krewSheetにグラフを表示出来たりと、かなり使いやすさ・わかりやすさが向上しそうなアップデートです。
早速試していきたいところですが、まずはkrewDashboardとアップデートの概要をさらっとまとめてみます。
krewDashboardとアップデートの概要
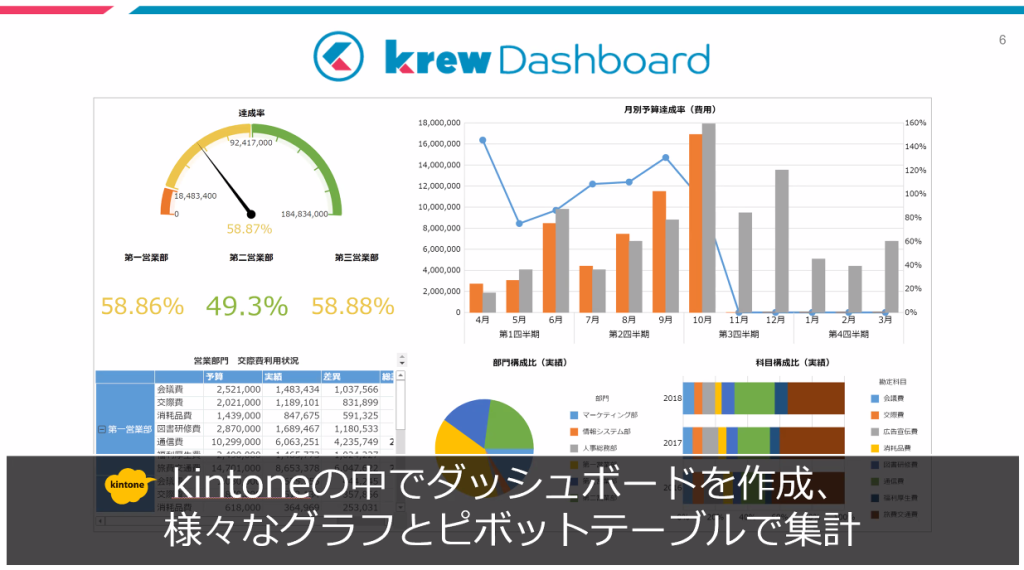
krewDashboardは、様々なグラフ表示や、ピボットテーブルでの集計ができるツールです。

kintoneの標準機能には無いグラフを使うこともできるので、細かいデータを、分かりやすく表現できます!
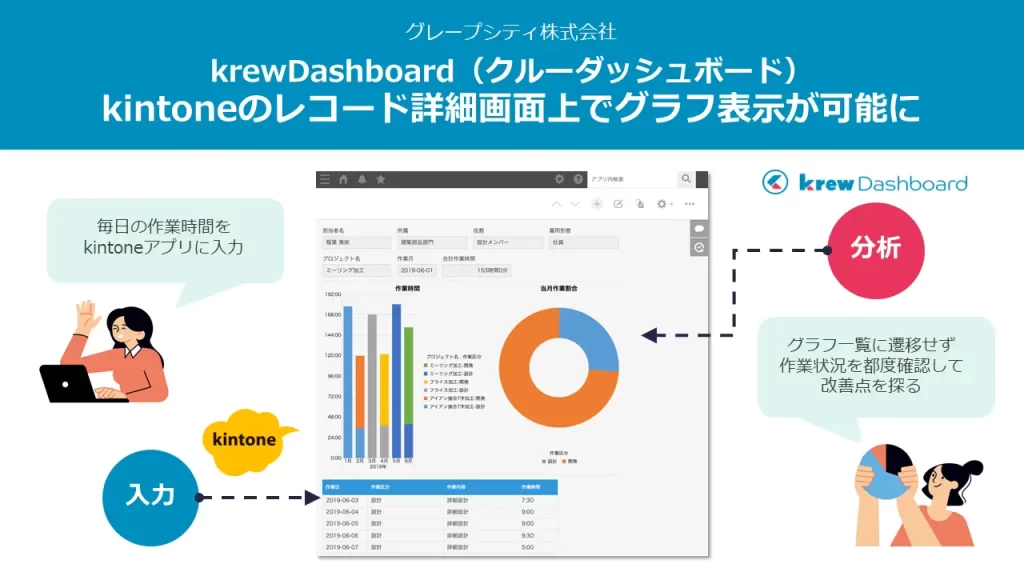
これらのグラフは、これまではkintoneの一覧画面で表示するものでした。それが、今回のアップデートで詳細画面でもグラフ表示ができるようになります。

詳細画面でもグラフ表示ができることで、
- 一覧画面:顧客全体や案件全体の把握をする
- 詳細画面:顧客単位や案件単位など、個別の状況把握をする
という使いわけができるようになります。より細かい状況把握がしやすくなるということです。
私的には、1日くらいご飯を抜いても構わないような、興奮するアップデートでした!
それでは、そのアップデートを試してみましょう。
詳細画面にグラフを表示してみる
全体の売上推移だけでなく、売上推移を顧客別で見たいということはよくある要望です。ですので、今回は「顧客ごとの売上推移を詳細画面で表示する」ことをテーマにすすめてみます。
具体的には、売上情報を管理するアプリの詳細画面に、選択した会社の売上金額をグラフで表示してみたいと思います。
早速サンプルを作っていきますが、今回は「会社マスタ」と「売上情報」という2つのアプリを用意して設定していきます。
会社マスタ

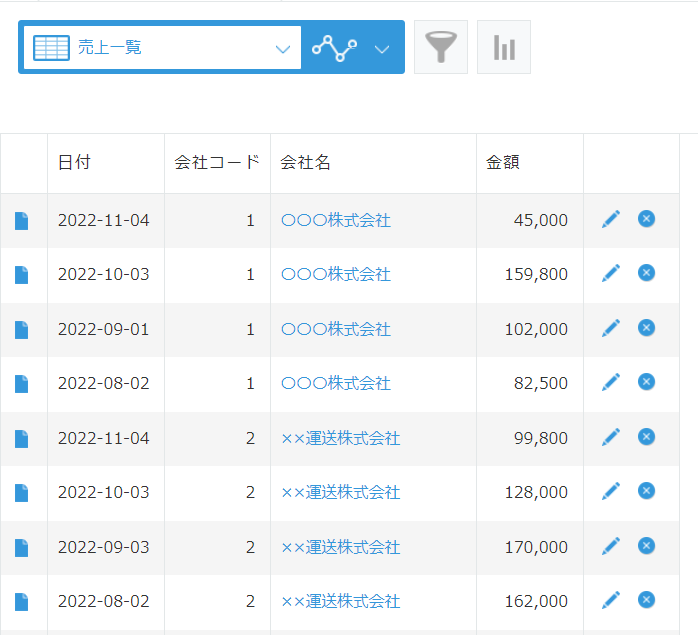
売上情報アプリ

詳細画面にグラフを表示するための設定
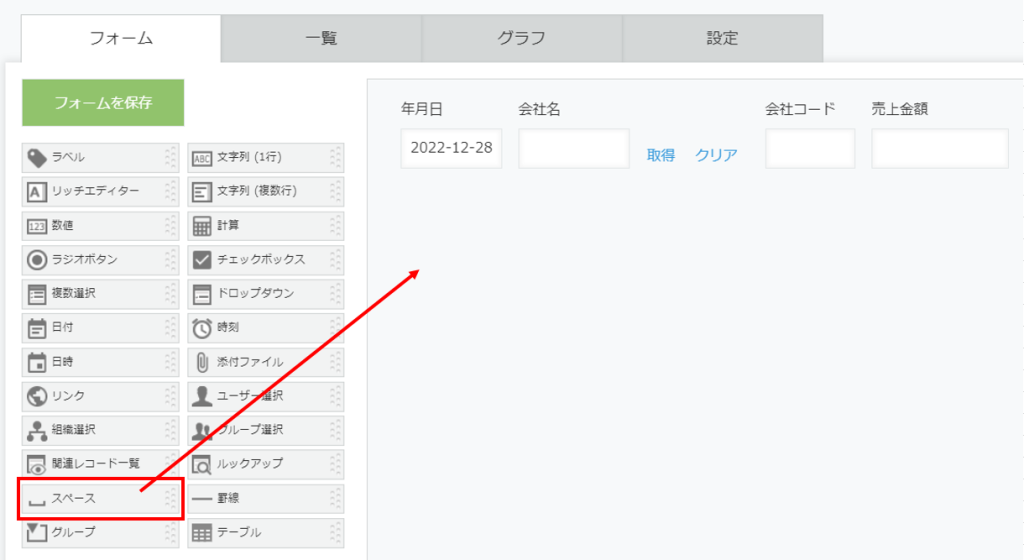
売上情報アプリにグラフを表示するため、グラフを表示する領域(スペースフィールド)を作成します。

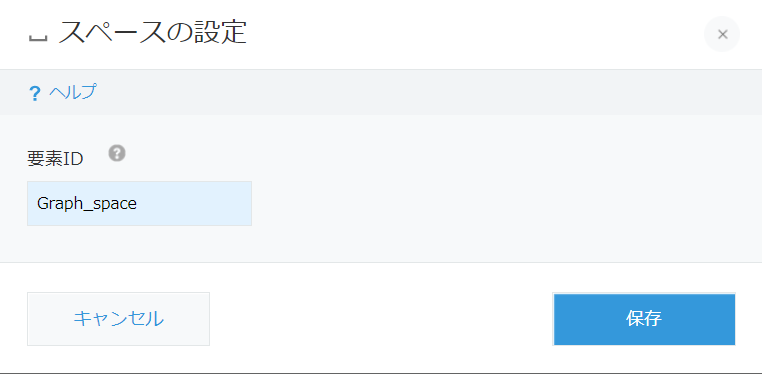
スペースフィールドに任意の名前を付けます。(今回はGraph_spaceと命名)

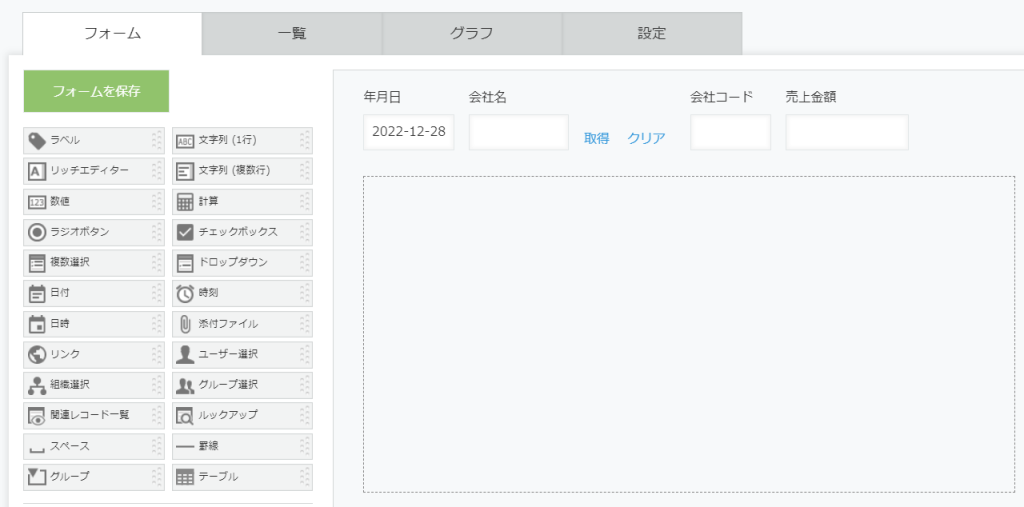
スペースフィールドを適度な大きさに調節します。この範囲にグラフが表示されます。

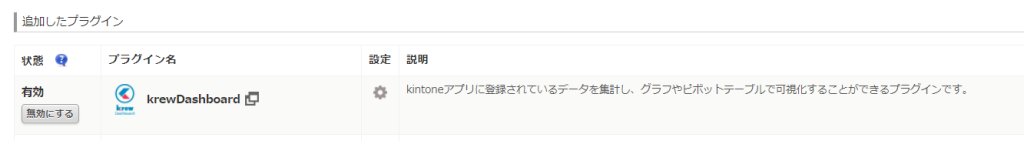
売上情報アプリに、krewDashboardのプラグインを追加します。(プラグインの追加方法はこちら)

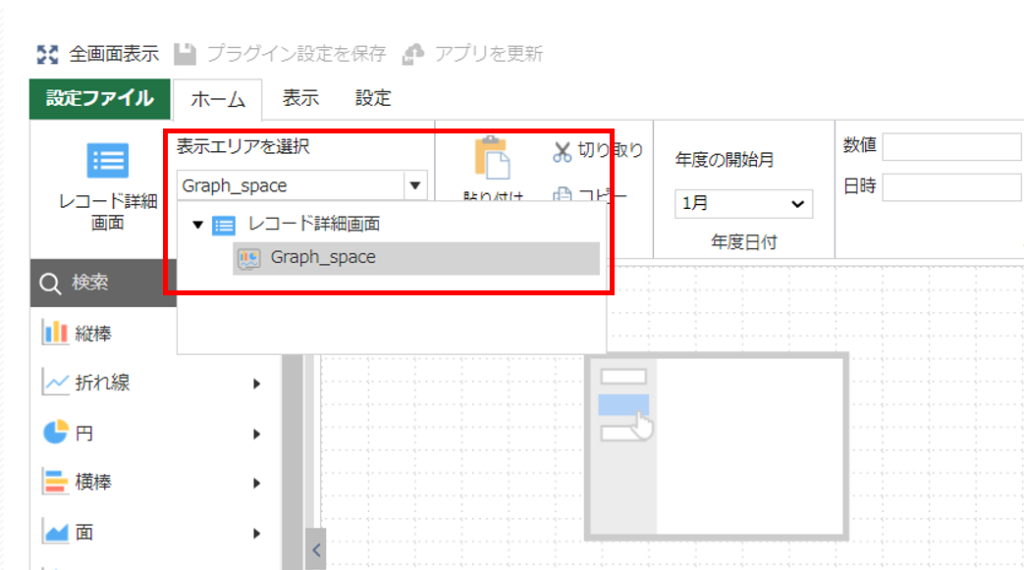
「表示エリアを選択」で先ほど作成した「Graph_space」を指定します。

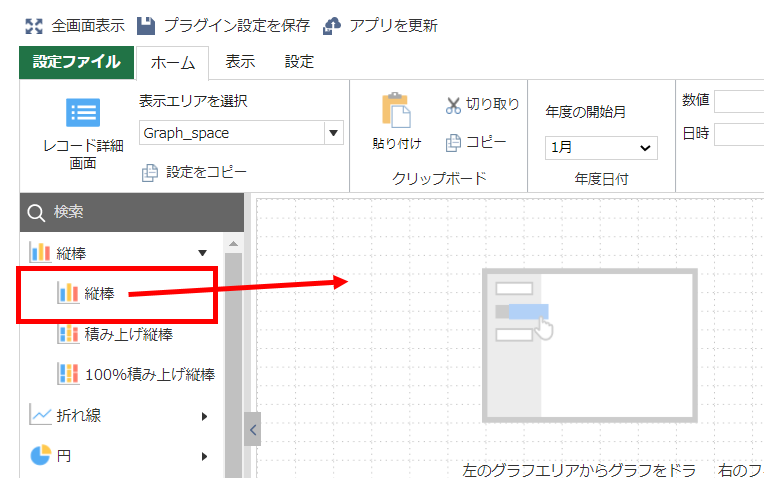
左の領域より、グラフを指定します。 (今回は売上推移の表示に適した「縦棒グラフ」を指定)

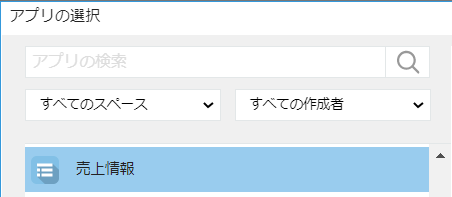
「アプリの選択」でデータを取得するアプリを指定します。
今回は、売上を表示するため「売上情報」アプリを指定します。

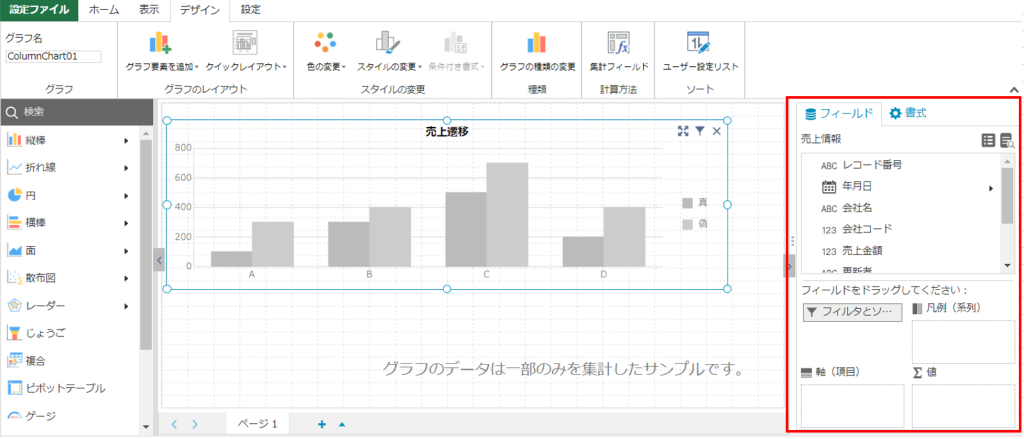
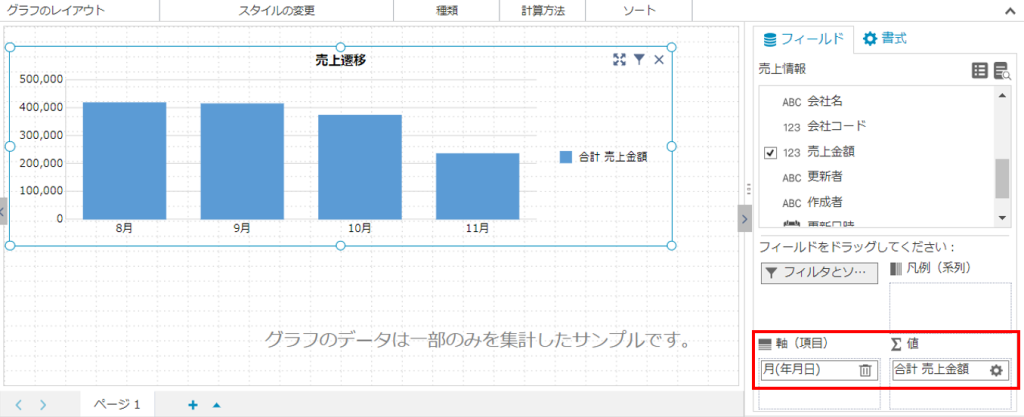
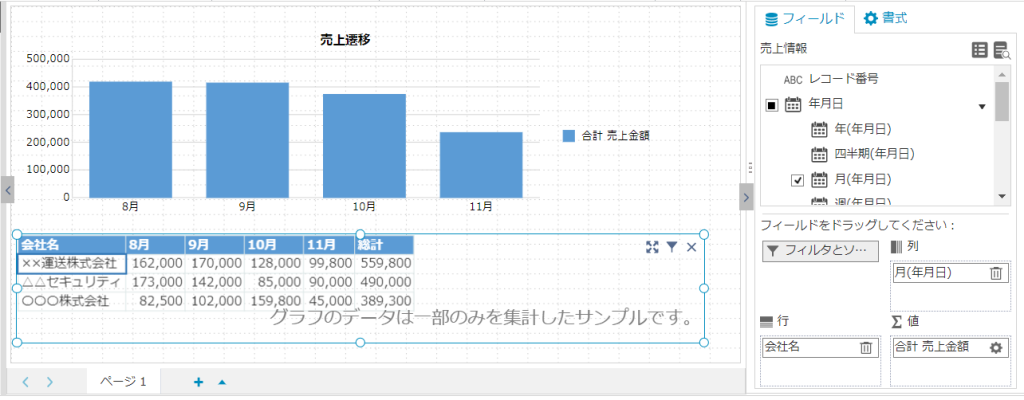
グラフが表示されたので、右の領域から表示する項目を指定します。

売上は月ごとに表示させたいので、「月(年月日)」と「売上金額」を指定します。

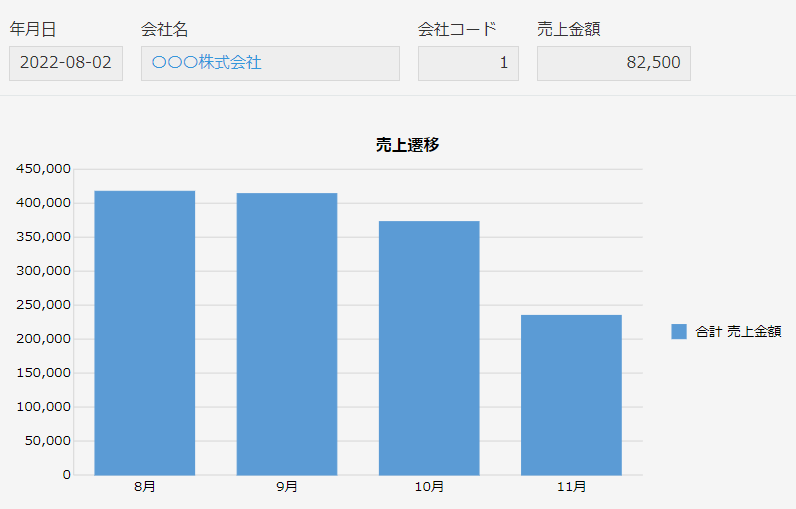
アプリの更新を行って、設定はこれで完了!売上情報アプリの詳細画面を開いてみると。。。

表示出来ました!!!
念のため、8月分で確認してみます。

ん?8月の売上が「82,500」ではないですね?
8月分は全社分(3社合計:417,500)の売上が表示されている気がします。
表示されている会社のデータだけを表示する
全社分ではなく、表示している会社のデータだけを表示するための設定を行っていきます。
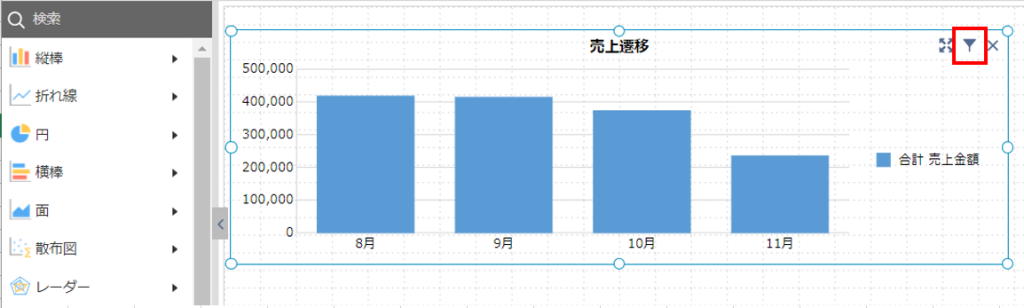
グラフ右上の「フィルタとソート」をクリックします。

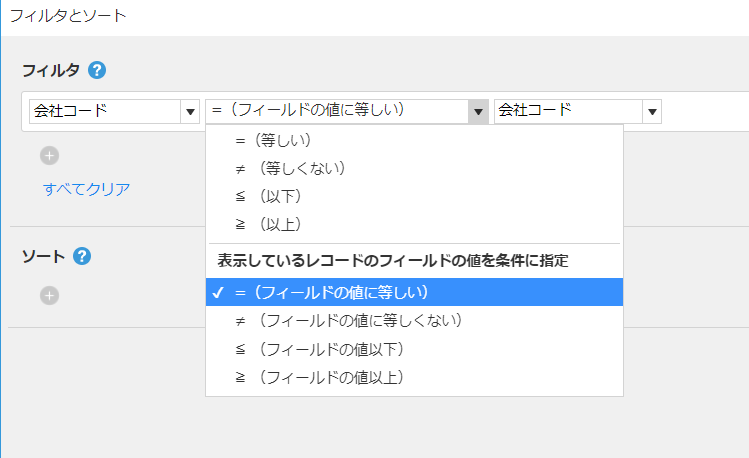
「売上情報の会社コードが、詳細画面で表示しているデータの会社コードと等しい」というフィルタを設定します。そうすると、例えば詳細画面で会社コードが「1」のデータを表示している場合、会社コードが「1」の売上データだけ表示するというフィルタがかかります。

また、縦棒グラフだけでは詳細な数値が見にくいので、売上確認用としてピボットテーブルを表示してみる事にしましょう。
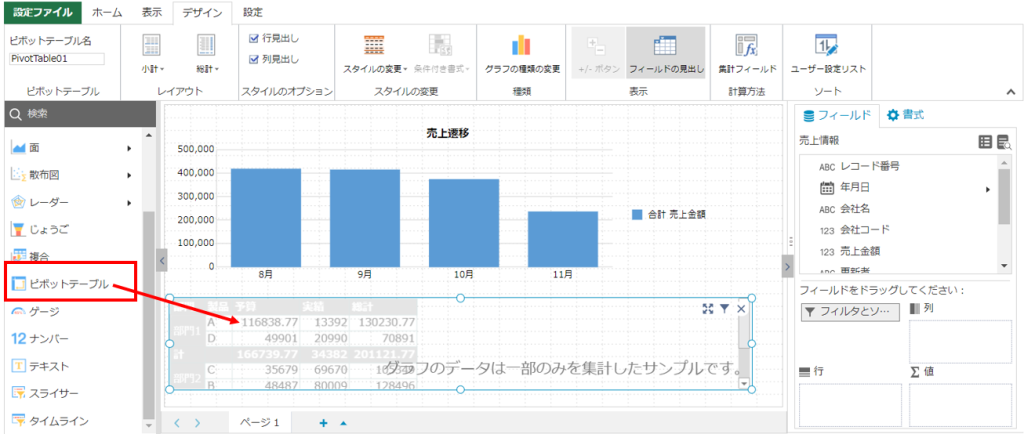
詳細画面には複数のグラフを表示できますので、先ほどと同様の手順で、ピボットテーブルを指定して追加します。

表示する項目を設定し、先程と同様にフィルタを設定して、表示されている会社だけ表示するようにします。

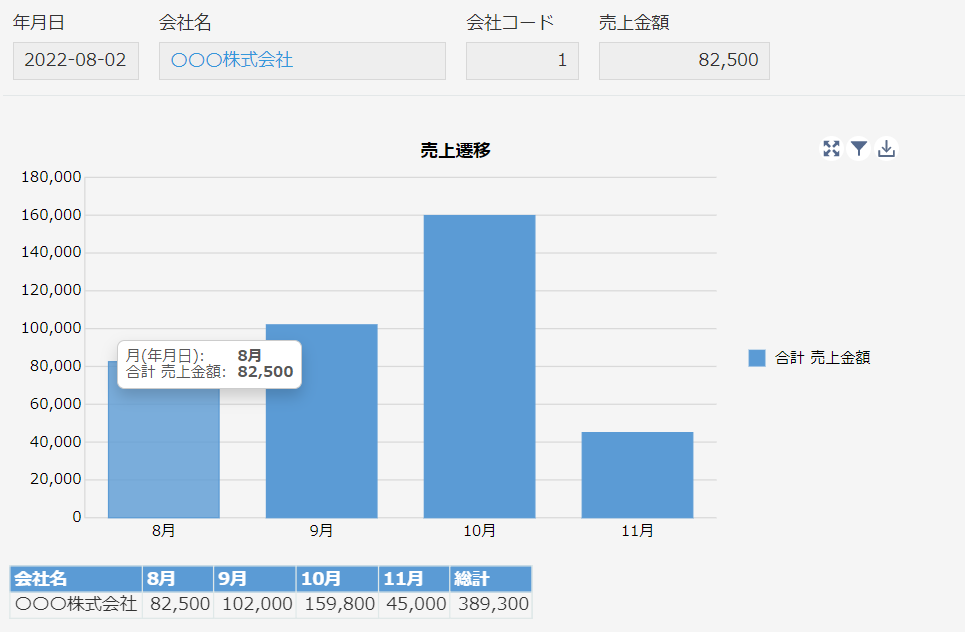
結果はどうでしょうか?

〇〇〇会社の売上だけが表示されました!
ピボットテーブルもきちんと表示されているので、各月の数値がとても見やすいです。
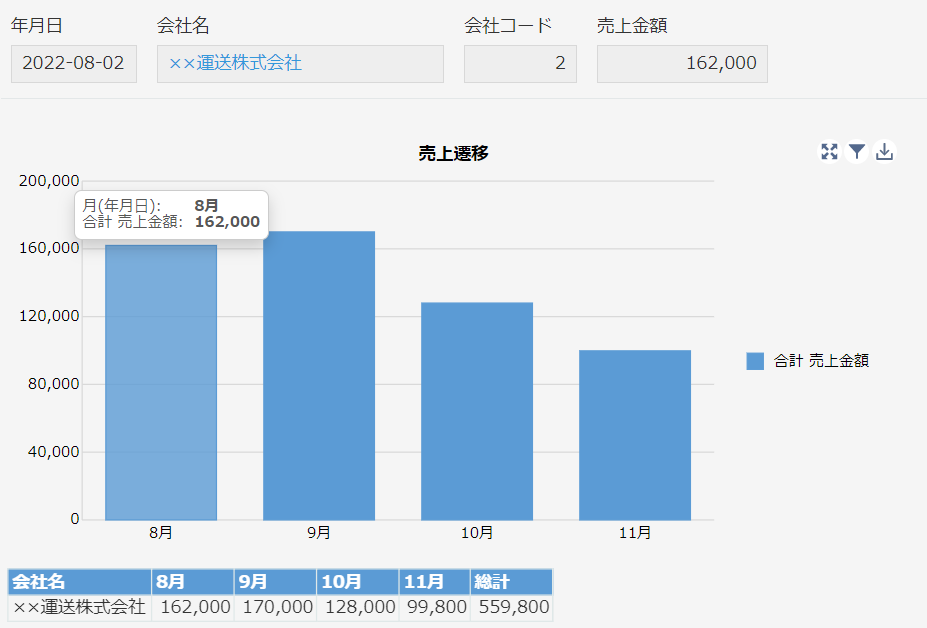
他の会社もうまくいっているか、確認してみます。

他の会社も大丈夫そうです!
これで、当初の目的だった「顧客ごとの売上推移を詳細画面で表示する」ことができました!
💡 ポイント
表示しているレコードのデータだけに絞って表示する場合は、「フィルタとソート」機能で「=(フィールドの値に等しい)」を指定する。
おわりに
いかがでしたか?krewDashboardを使用すると、詳細画面へのグラフ表示が簡単に実現できます。グラフによって状況がスムーズに把握できるので、データに基づいた動きがより進めやすくなりますね。
今回は複数のグラフを使って表示することもお見せしました。アイディアと知識次第で、kintoneの表現を大きく広げることができます。30日間の無料体験もありますので、みなさんもぜひ、krewDashboardを試してみてください。
試してみたいけど、自分だけでは難しそう・・・という方は、ぜひ、みよっちの所属するJCS DX推進グループにご相談ください。krewDashboardの導入~設定はもちろん、kintoneに関する各種アドバイス~開発~内製化支援まで、様々なサービスを提供しています。
いきなり相談することが難しい方も、まずはサービスの詳細からご覧ください。
この記事を書いた人
みよっち
kintone認定アソシエイト。10数年行った金融系SEから、kintoneSEにキャリアチェンジしました(一念発起したわけではなく、流れ的に)。kintoneと息子をこよなく愛しています。
参考サイト
